[Original post from my blog http://onlyms.net//]
Friends, Now I want to share my codes with on ASP.Net AJAX by using jQuery. Earlier I have worked with UpdatePanel for AJAX work but it seems to this is not the best approach however its most easiest and simplest way for AJAX. So when you do not need maximum performance then definitely you can consider it to save time. But if you need maximum performance then my recommendation always jQuery AJAX. I shall share my blog post for AJAX work using jQuery and JSON with ASP.Net and C# with sample code which will help reader to learn this technology very easily.
Friends, Now I want to share my codes with on ASP.Net AJAX by using jQuery. Earlier I have worked with UpdatePanel for AJAX work but it seems to this is not the best approach however its most easiest and simplest way for AJAX. So when you do not need maximum performance then definitely you can consider it to save time. But if you need maximum performance then my recommendation always jQuery AJAX. I shall share my blog post for AJAX work using jQuery and JSON with ASP.Net and C# with sample code which will help reader to learn this technology very easily.
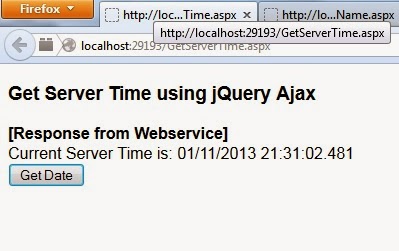
In my first post I shall show how to get server time using jQuery with AJAX that means without page post back.
Step 1: Create a WebService which will response to client to inform server time. WebService as below:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.Services;
public partial class GetTime : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string GetDate()
{
string str="[Response from Webservice]
Current Server Time is: "+ DateTime.Now.ToString() + "." + DateTime.Now.Millisecond.ToString();
Current Server Time is: "+ DateTime.Now.ToString() + "." + DateTime.Now.Millisecond.ToString();
return str;
}
}
Nothing more require at back-end now I shall show at front end part of code.Full back-end code as below: Note to declare a WebService first we have use namespace 'using System.Web.Services;' and then have declared method as '[WebMethod]' Step 2: Declare a HTML button for clicking and a DIV to show server response.
Step 3: Set jQuery Part. Here first need to link jquery code which I am using version jquery-1.9.1.js and I have placed at my project at js folder.
Step 4: Write jQuery code to access WebService. First look into the code next I am trying to clarify about these code.
$(document).ready(function() {$("#btGetDate").click(function() {$.ajax({type:"POST",url:"GetserverTime.aspx/GetDate",data:"{}",contentType:"application/json; charset=utf-8",dataType:"json",success:function(msg) {$("#dvDate").html(msg.d );}});});});Get full source code with better alignment of blog from my blog.

No comments:
Post a Comment